概要
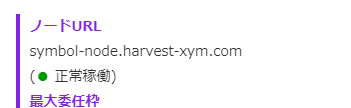
特定のSymbol ノードのステータスを表示します。
コード
以下のコードを表示したい場所にペーストしてください。
<script>
$.ajax({
url: 'http://symbol-node.harvest-xym.com:3000/node/health',
type: 'GET'
})
.then(
function(data){
$("#node3status").html("<span style=\"color:#090\">●</span> 正常稼働");
}
, function () {
$("#node3status").html("<span style=\"color:#f00\">●</span> 障害対応中");
}
);
</script>
<div id="node3status"></div>jquery をロードしていない場合はヘッダに以下を追加します。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>表示サンプル